목차
배운내용 복습
2D 는 Z 축을 기준으로 해서 회전을 함!
깊이도 없음. Z 축이 안보이기 때문
깊이도 없으면 조명도 라이트도 필요없다는 얘기임!
근데 조명 이런거 쓰고 싶으면 Sprite Renderer 를 씀!
빛에 대한 연산이 없기 떄문에 그부분은 연산이 빠름!
3D 는 Mesh 가 다양하지만 2D 는 Quad 로 끝남.
2D 에 입히는 이미지는 Sprite 임!
유니티에서 GameObject 로 바로등록해서 사용할 수 있게함
이 sprite 는 두가지 형태를 취한느데, 1개는 Single 이고
여러개를 묶고있는건 Atlas 라고 함!
이걸 묶을 때, 사이즈를 정할 떄 기준은 2의 N제곱
Multiple로 사용한다
이걸 여러개로 쪼갤 떄 Sprite Editor 를 씀
그래서 각각의 개별적인 Sprite 를 사용 할 수 있음!
2D 환경설정
1. Directional Light 삭제
2. Camera Setting -> projection -> Orthographic 으로 바꿔줌
Orthographic 사이즈도 조절 함!
(참고) Pixel per Unit
Pixel per Unit ->
100 이라고 되어있는건 Unit 이랑 1대1 대응 인거임
100% 를 의미함

여기 Max Size 도 최소로 정리함!
3D 와 2D 랑 다른점
함수나 그런거에 2D 를 붙여야함!
Rigidbody -> RigidBody2D 를 붙이거나
OnCollisionEnter2D 이런거




이런 경우들도 있음! 나중에 어떤 하드웨어를 담당할 지 모르겠는데
이렇게 줄여서 쓰는 경우도 있음!
그니까 18 bit 이렇게 쓸거면 저런식으로 쪼개서 써야함
이거에 맞춰서 하지않으면 화면에 아무것도 안나옴
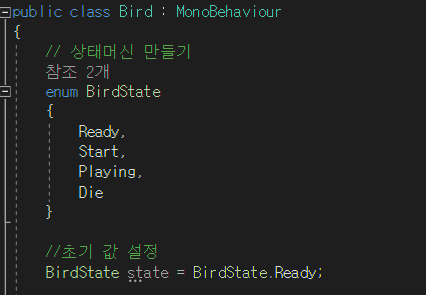
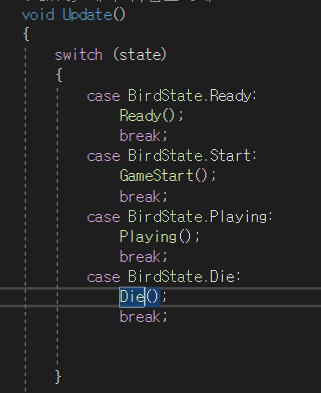
FlappyBird FSM 만들기



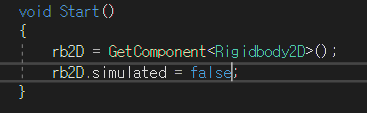
FSM 에 Ready() 함수 구현하기



3D 에서 Kinematic 이랑 같은게 Simulated 임!
그러니까 시작할때는 이거 켜주고 Playing 할때 꺼주자.


(참고) 3D 모델은 폴리곤이 그렇게 많은데 Mesh Collider 는 256 까지 밖에 안됨
그러면 어떻게 가능할까?
Mesh Collider 는 256 개로 제한이 있음
근데 사람이라고 치면 폴리곤이 한 만개는 될텐데,,
아트가 256 개짜리 Mesh 를 따로 만들어서 한다!

애니메이션 넣기



레이어로 앞에 나오게 하기
2가지 방법
1. Sorting Layer
2. Order in Layer



Order in Layer 의 숫자가 높을 수록 앞으로 나온다!

오더 인 레이어는 1로 하면 더 큰거라서 그게 앞으로 나옴!
근데, 종류별로 하는게 더 관리하기 편하니까
Sorting Layer 로 바꿔서 진행 해보자



이 순서대로 나옴!



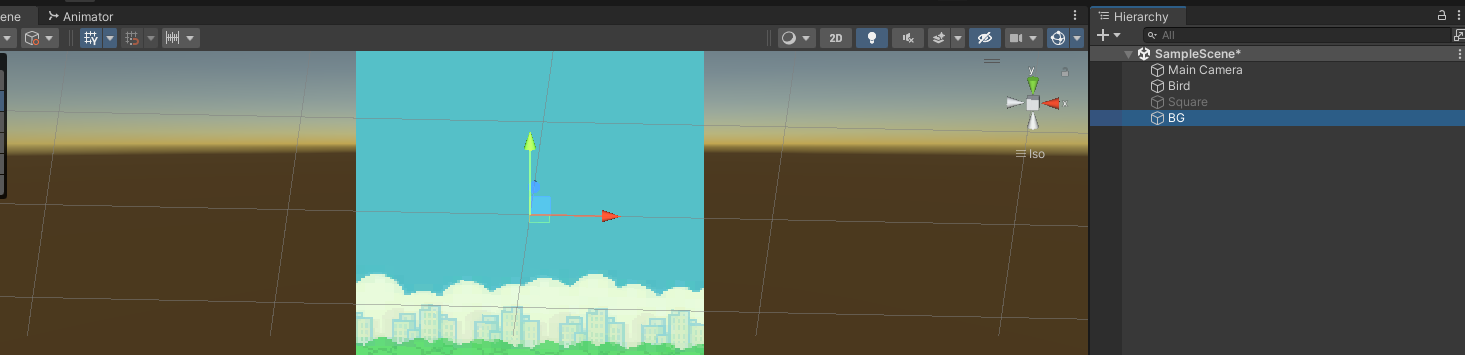
Layer 를 쓰면
위 사진처럼, 오브젝트들이 Bird 보다 앞에 있는것처럼 보이게, 뒤에있는것처럼 보이게
할 수 있다
이제 바닥을 깔아보자




Collider Edit 눌러보면 이렇게 나온다!

이렇게 수정도 가능함!
콜라이더를 넣어줬으니 , 코드로 작성하자

이제 밑에 맞으면 죽음!

근데 바닥에서 계속 튕긴다.

Die 로 가면 안튕게 설정함!

근데 이제는 계속 굴러가네,,?

Freeze Rotation 에서 Z 를 고정시키자
UI 나오게 하기
이번에, UI 나오게 해보자!

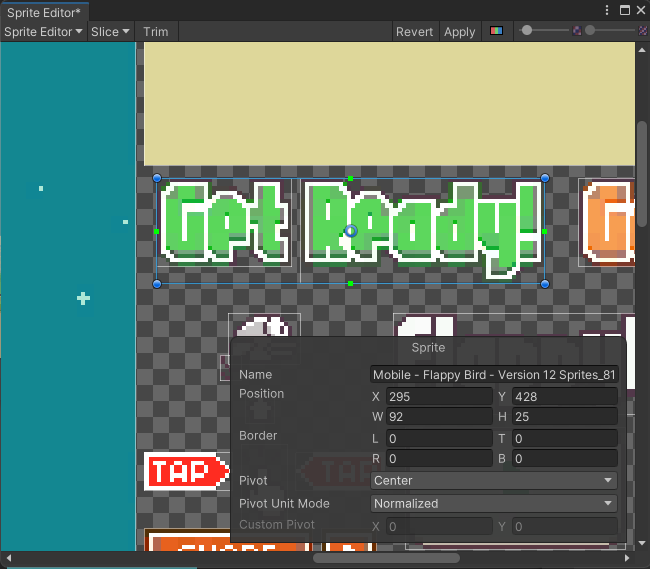
이걸 하나로 쓰고싶은데, 짤려있네? 합쳐보자
Sprite Editor 키고

드래그 해서 합치자
그 다음


Get Ready 는 처음에만 나와주게 하자!


씬 다시 시작하게 하기
죽으면 다시 시작할 수 있게 해보자!
씬 다시시작하게 해보자!


이제 죽어서 아무키나 누르면 씬을 다시 시작하게 해줌!
GameOver UI 를 넣어보자!



내일은 장애물 넣기 할 예정!

'2D_FlappyBird' 카테고리의 다른 글
| (08_25) 2D FlappyBird 만들기 마지막 (장애물, 점수, 빌드 구현) (0) | 2022.08.25 |
|---|---|
| (8_23) 2D FlappyBird 만들기 첫날 (0) | 2022.08.24 |

