목차
- void CreateRoomListUI() [갱신된 정보로 방목록 UI 구성하기]
- void CreateRoomListUI() [Action 으로 구현 할 수 있는 다른방법!]
- Custom정보로 방 정보 관리하기
- 방 목록 버튼에 설명(Description) 붙이기 <- 커스텀 정보로 만들어진거
- 맵 썸네일 만들기
- 상황 별 내용 정리
void CreateRoomListUI()
LobbyManager.cs ---->
지금까지 정보를 계속 갱신 된 정보를 딕셔너리에 가지고 있음
이 정보들로 UI 를 구성해보자 (방목록 버튼)

RoomInfo 의 데이터가 담긴 딕셔너리인 roomCache 의 Value 값을 하나씩 조사한다!

이제 방 버튼을 roomCache 의 데이터 개수만큼 만들거니까
프리펩으로 만들었던 버튼을 변수로 등록하자
나중에 Assign 도 해줘야 하는거 잊으면 안됨 ㅎㅎ

여기서 Instantiate( 만들고싶은 Object, 누가 부모가 될 건지)
저기서 부모가 될 roomListContent 는
ScrollView 에서 자주 등장했던 Content 다!
즉, roomItemFactory 를 Content 의 자식으로 만들겠다는 말이야
그냥 roomItemFactory(방목록버튼) 을 생성 한후, 저거의 자식으로 넣는것도 가능 한데,
이게 생성하면 Hirerarchy 어딘가에 있다가 자식으로 들어가게 돼
근데 이렇게 되면 Content 에 버튼이 들어갈 때 크기가 이상하게 들어가.
그러니까, 그냥 자식으로 한번에 생성하는게 좋다.

이건 버튼이다.
방목록 버튼.
우리는 누가 방을 생성하면 나오는 이 방목록 버튼을 클릭하면 방에 들어가게 해야한다.
방을 클릭하면 들어가져야 하니까 ㅋㅋ
이제 그것에 관한 스크립트를 작성해볼거다!
RoomItem.cs 스크립트에서 -------->

SetInfo -> 버튼 제목을 설정하게 한다.
방 이름 (1/10) 이런식으로!
--> 나중에 나오지만 이건, LobbyManager 에서 이 버튼 UI 생성 할 때, 불러지게 될거야
근데 이제, LobbyManager 에서 생성이 되고나서,
이 버튼을 클릭하면 OnClick() 이라는 함수가 불리게 할거임
이 OnClick()의 설명
-> 방 이름 InputField 인 InputRoomName 을 찾는다.

-> 그 후, 여기서 InputField 컴포넌트를 가져온다
-> 여기에다가, 나의 게임오브젝트 이름을 넣는다.
---> 이게 무슨말이냐면,
누가 방을 만들면 LobbyManager 를 통해서, 방 목록 버튼 UI 가 만들어지게 되는데
이 때 만들어질 때 SetInfo() 에서, 이 버튼UI 의 오브젝트 이름을 roomName 으로 만들어버림
-> (roomName => 방 만들 때, InputRoomName 에서 설정한 이름)
그러면 이제 그 roomName 으로 오브젝트가 생성됨
그 방을 클릭하면, 그 roomName 으로 , 저 방 이름이 InputField 로 들어간다!
---> 예시
(방 이름에 444 라고 하고, 총 인원에 2명이라고 해서 방을 생성했다!)

이 방 버튼의 오브젝트의 이름은 444가 된다!
이제 저 방 버튼을 클릭하면 방 이름에

Action 으로 할 수 있는 다른방법!
방금 썼던 저 OnClick() 안에있는걸 주석처리해보자
Action 을 이용해서 할 수 있는 방법이 있다.

RoomItem.cs 에서 Action 을 선언한다.
방의 이름을 넣어줄거라서 parameter 로 string 을 넣는다

버튼을 클릭했을 때
Action 이 있다면, 함수를 호출하는 함수
LobbyManager.cs ---->

여기서 Action 에 밑에 적힌 SelectRoom 함수를 호출 한다.
이걸 Action 으로 왜 했냐면
Action 을 사용 안하면, 아까 처럼 InputField 컴포넌트 값 가지고와서
수정하고 했었는데
이렇게 하면 다른데서 가지고 올 필요도 없음
람다식 (참고)

저렇게 쓰면 밑에 함수 없어도, 저게 바로 호출되겠구나 할 수 있는거임
커스텀 정보로 방 정보 관리하기
방 이름, 총 인원 이런거 말고
우리가 넣고싶은 정보를 방정보에 넣어서 관리 해보자
LobbyManager.cs-->

CreateRoom() 함수에서
roomOptions.CustomRoomProperties 를 넣자
이걸 써야, 룸 정보를 설정 할 수 있음
저기 오른쪽에 (필드) 이렇게 되있고 오른쪽에 설명이 있는데,
초록색 글씨로 Hashtable RoomOptions 어쩌구 되있는게 보이지?
우린 저 Hashtable 을 쓸거다 이제
(참고) Hashtable
여기서 쓰인Hashtable 은 Dictionary 와 비슷하다
근데 Key 값과 Value 값이 아무거나 될 수 있는게 좀 차이이다.
딕셔너리는, 시작할 때부터 string, int 뭐 이런식으로 키값이나 value 값을 넣어주고 시작했짐나
Hashtable 은 키, 밸류 값이 다 object 형식이라서 값을 넣어줄 때, (string) 이런거 앞에 붙여주면 원하는 형식으로 사용 가능하다!
이 Hashtable 을 이용하는 이유는,
방 정보라는게, 숫자가 들어갈수도 있고 문자가 들어갈수도 있고 다양하기 때문에 그렇다
밑에 보다보면 더 이해가 될거임ㅎ
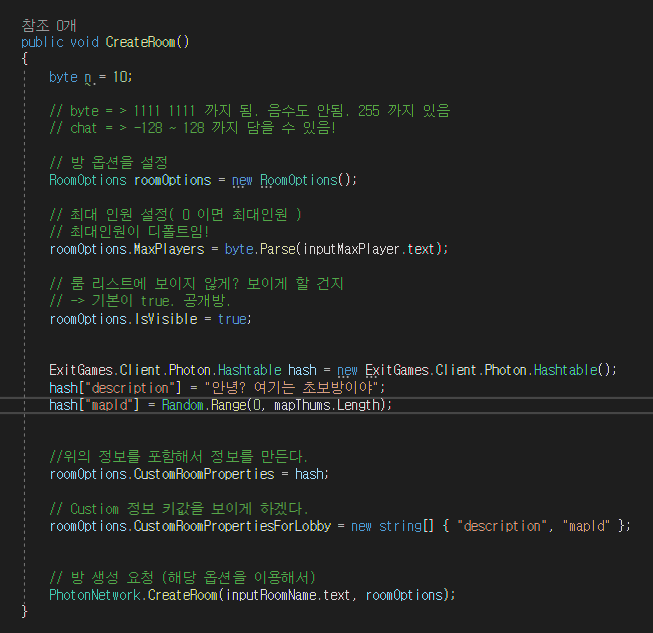
public void CreateRoom()
{
byte n = 10;
// byte = > 1111 1111 까지 됨. 음수도 안됨. 255 까지 있음
// chat = > -128 ~ 128 까지 담을 수 있음!
// 방 옵션을 설정
RoomOptions roomOptions = new RoomOptions();
// 최대 인원 설정( 0 이면 최대인원 )
// 최대인원이 디폴트임!
roomOptions.MaxPlayers = byte.Parse(inputMaxPlayer.text);
// 룸 리스트에 보이지 않게? 보이게 할 건지
// -> 기본이 true. 공개방.
roomOptions.IsVisible = true;
ExitGames.Client.Photon.Hashtable hash = new ExitGames.Client.Photon.Hashtable();
hash["description"] = "안녕? 여기는 초보방이야";
hash["mapId"] = 5;
//위의 정보를 포함해서 정보를 만든다.
roomOptions.CustomRoomProperties = hash;
// 방 생성 요청 (해당 옵션을 이용해서)
PhotonNetwork.CreateRoom(inputRoomName.text, roomOptions);
}CreateRoom() 을 이렇게 작성해보자!
Hashtable 클래스인 hash 를 생성해서,
description 이라는 Key 에 "안녕? 여기는 초보방이야" 라는 것도 넣고
mapId 라는 key 에 숫자도 넣어보았다.
여기서 mapId 는 좀있다가 썸네일 해볼건데,
스타크래프트 같은데 보면 방장이 방을 만들어서 어떤 맵을 선택하냐에 따라서, 맵이 바뀜.
그 맵을 숫자화 시켜서 좀있다 처리를 하는걸 보여줄거야!
그걸 위해 일단 mapId Key에 숫자 5로 넣어본거에용
여튼 이처럼,
string 형식의 Key 값에, 하나는 Value 가 string 이고 , 하나는 Value 가 int 형식이다.
이건 딕셔너리로 이런식으로 설정 못함!
Hashtable 이니까 가능한 일 입니다
CreateRoom() 은 이제 이 커스텀 정보를 가지고 방을 만든다.
여기서 저 CustionRoomProperties 라는 메소드를 쓰면 RoomInfo 에 저 hash 값이 저장 된다.
그 후에,
void CreateRoomListUI()
{
foreach (RoomInfo info in roomCache.Values)
{
//방 정보 아이템 만들고
GameObject go = Instantiate(roomItemFactory, roomListContent);
//아이템 정보 셋팅
RoomItem roomItem = go.GetComponent<RoomItem>();
roomItem.SetInfo(info.Name, info.PlayerCount, info.MaxPlayers);
// OnCLickAction 액션에 SelectRoom 을 넣는다.
roomItem.OnClickAction = SelectRoom;
// 키 벨류가 object 형이기 때문에, string 을 붙인다
string des = (string)info.CustomProperties["description"];
int mapId = (int)info.CustomProperties["mapId"];
}
}방 버튼 리스트 UI 를 만드는 함수에서,
info 에서 이제 아까 방만들 때 만든 정보를 받아올 수 있다.
방 목록 버튼에 설명(Description) 붙이기

RoomItem 버튼 프리팹에서 Text 하나 추가
이름을 Description으로 하고
오른쪽으로 앵커 옮기자
그 다음 RoomItem.cs 스크립트로 가서 ------>
SetInfo 함수를 오버로드로 만들자
가져올 매개변수를 각각들고오게 하는것 보다
RoomInfo 를 그냥 들고오게 할거야

RoomItem.cs 에서 오버로드를 만들어서 그냥 RoomInfo 클래스를 들고오게 만든거임
근데 이 RoomInfo 를 만들어줄려면 NameSpace 에 Photon.Realtime; 을 넣어줘야 함!

그 다음에 LobbyManager.cs 에 있는 CreateRoomListUI 에 SetInfo 에 매개 변수를
info 로 바꿔주면 됨!
아까 오버로드로 RoomInfo 형식 받아올 수 있게 해줬으니까 가능한거임
맵 썸네일 만들기
아까 위에 Hashtable 에서 mapId 키값으로 썼던거 기억하시나요?
그걸로 방마다 방장이 어떤 맵을 골랐다고 치고,
맵 리스트에 맵이 넣어져 있는데
거기서 숫자로 골라서 쓸 예정이다.
이 말이 어려울 수 있는데 밑을 보면 이해 될듯ㅎ
빈 오브젝트로 MapThum 을 만들고
그 안에 Image 3개정도 만든다


위와같이 3개의 색을 다 다르게 만들어 놓고, 앵커를 우측위로 만든다.
그리고 다 SetActive 를 꺼놓자
LobbyManager.cs --->

썸네일 이미지들을 담을 리스트를 만든다

SelectRoom 함수안에 맵 thumbnail 세팅도 추가 해준다.
함수의 매개변수에 int mapId 도 추가해서 넣어주고
어떤걸 켤지 코드도 작성해주자!
RoomItem.cs ---->

아까 썼던 Action 에 int 값도 이제 들어갈꺼니까
꺽쇄 안에 int 값도 넣어주고
int mapId 도 선언해준다
Action 에 저렇게 넣었기 때문에 바꿔줘야 할게 몇개 있다!
왜냐하면 Action 에 들어간 매개변수는 무조건 넣어줘야 하기 때문이다
이해가 잘 안간다면 밑에 바꾸는 과정을 보면 된다아!

일단, SetInfo (방 버튼 만들어질 때 정보 세팅하는 함수)
에서 mapId 도 만들어 주고

클릭할 때,
OnClickAction 에 mapId 매개변수도 이런식으로 넣어준다
LobbyManager.cs ---->

hash 에 mapId 도 넣어준다.
우리는 그냥 지금 예시로 하고 있으니까, 랜덤값으로 해준다.

그리고 방 버튼을 눌러서 선택 할 때,
몇몇개를 선택해서 썸네일을 구경한다고 쳤을 때,
이전에 눌러서 나온 썸네일은 꺼져야 한다.
그래야 다음꺼 눌러서 다른거 나오면 확인하겠지?
그렇게 하기 위해서, prevMapId 라는 변수를 하나 생성해주고,
다른거 선택할 때마다, SetActive(false) 를 시켜주는거임
처음에 -1 로 설정한건,
맨처음에는 꺼놓을게 없게 하려고 그런거임 ㅎ
상황 별 내용 정리
상황 1
[Front-end]
우리는 LobbyScene 에서
방 이름, 총 인원 InputField 에서 정보를 입력하고 방을 만든다.
[Back-end]
LobbyManager.cs 에서
방 정보(RoomInfo)에 입력이 담긴다
InputField 에 입력된 값 + hash 에서 넣어준 값들
=> 방이 생성되서 목록에 나오게 된다. 방장은 게임씬으로 갔으니까 생겼는지 못보겠죠?
빌드 해서 또 들어가보자
-----
상황 2
그럼 이제 빌드 해서 들어갔을 때, 방 목록 버튼 UI 가 하나 떠있겠지
그걸 클릭했을 때 일어나는 상황
[Front-end]
목록에
버튼에 (방이름 (1/10) Description) 이 나와있고
선택하면 옆에서 Image (Thumbnail) 이 뜬다.
이걸 클릭하니
InputField 에 방 이름이 입력되어졌다
[Back-end]
RoomItem.cs 에서
OnClick 함수가 발동되서
Action 에 들어간 OnClickAction(name, mapId) 가 발동된다.
저 델리게이트에는 SelectRoom 이라는 함수가 LobbyManager.cs 에 들어가 있기 때문에
SelectRoom 함수에 매개변수(name,mapId) 가 들어가면서 발동된다.
그렇게 되서 방 이름이 InputField 에 입력되고
썸네일이 뜨게 된다.
비밀번호 만드는 법
'Photon' 카테고리의 다른 글
| Photon 아홉째 날 (포톤채팅구현, 채팅 동기화 후 나오는 문제 해결, 닉네임 색 바꿔주기) (1) | 2022.09.20 |
|---|---|
| Photon 여덟째 날(Password 생성, SpawnPoint 생성, 턴 형식 만들기) (2) | 2022.09.16 |
| Photon 여섯 째날 (LobbyScene 꾸미기, RemoveRoomListUI(),UpdateRoomCache()) (1) | 2022.09.14 |
| Photon 다섯 째날 (RPC로 OnDamage, RPC.애니메이션(상태머신), RPC.총,Connection Scene UI 꾸미기) (1) | 2022.09.13 |
| Photon 넷째 날 (Photon View, OnPhotonSerializeView, RPC) (0) | 2022.09.12 |



