목차
- CSV 파일에 대한 간단한 설명
- Json 으로 저장하기 위한 리스트 생성 및 넣기
- Save 버튼 만들기
- Scale 관련 기능 바꿔주기
- Json 불러오기
- 파일 이름 안썼을 때 나오게 해주기
- 큐브를 하나씩 지울 때 리스트에서도 빠지게 해주기
CSV 파일에 대한 간단한 설명
CSV 파일이란?

우측에는 컴마로 저렇게 써져있는데
이걸 CSV 파일로 변환하면 왼쪽 처럼 나온다!
즉, 컴마가 변환 기준!

우리가 이번에 CSV 를 쓸 수도 있다
Json 으로 저장하기 위한 리스트 생성 및 넣기
Map--->

만들어진 오브젝트와, 그 오브젝트의 index 를 담을 수 있는 클래스를 생성한다

위에서 만들어진 클래스를 담아 놓을 리스트를 생성한다. => createdObjects
MapEditor----> CreateObject()

이렇게 info 에 넣는 과정이 중요하다.
오브젝트를 생성하고, 그 오브젝트를 리스트에 넣는다.
Map-->

Json 으로 만들어진 틀은 Serializable 을 써주는걸 잊지말자!
MapEditor----> OnInstpectorGUI()

이거는 화면에 보여주기 위한 정보다.

근데, 이제 만들고 나서, 바닥생성 눌러서 지워보면?

프리팹이 다 삭제되기는 하는데 리스트는 지워지지 않는다.
그렇기 때문에, 바닥 생성눌렀을 때 리스트를 Clear 해주는 작업이 필요하다!

바닥 생성할 때, 리스트 Clear 해준다!
Save 버튼 만들기
for 문으로 한번씩 돌면서 위에서 만들어준 List 정보를 저장하게 할 예정
MapEditor -----> OnInspectorGUI( )

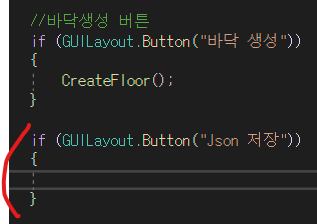
Json저장 버튼을 만들어준다
이제 함수를 생성 해주자!
SaveJson() 이라는 함수를 생성해서 저기다가 넣어줄거임

SaveJson 함수를 만들어준 모습
좀있다가 작성 할거임!

넣어줌!
이제 Json 을 저장해 줄 정보들을 만들 클래스가 필요하다!
Map ----->

우리는 다량의 정보를 담은 Class 를 담은 배열이 필요하기 때문에
Key 값에 해당되는 애가 필요함


이제 이걸 File 로 저장하자
File 을 쓰려면 System.IO 를사용해야함!
SaveJson() -------->

밑에 이걸 추가 해준다.
Scale 관련 기능 바꿔주기
floor 의 자식으로 생기면서 크기가 0.05 로 되서 생성됨

왜냐하면 floor 인 Quad 의 크기가 20이기 때문에
자식으로 생성된 큐브는 실제 크기가 1인데 상대 크기로 설정되어서
0.05 가 됨..
그러니까, 빈 오브젝트 하나 생성해서 거기에 넣기로 하자
floor 의 자식이 아니라
CreateFloor() ------->

Floor 를 생성 할 때, obj_parent 를 생성하게 하자.
근데 그 전에
obj_parent 를 찾아서 있으면 obj_parent 를 삭제 하자.
==> Floor 를 만약에 다시 눌러줬을 때
안에 있던 Cube 를 없애줘야 하니까!
Cube 가 저 안으로 어떻게 들어가?
이제 해 줄거임

이렇게 추가 하면 obj_parent 의 자식으로 들어갈거임

obj 안에 이제 Cube 가 들어가고, Scale 이 1로 생성되어짐!
Json 으로 할 때 0.05 로 들어가지 않고
1로 들어가게 하려고 하는거임!
일반 사람들이 잘 알 수 있게
Json 불러오기
Json 으로 저장하기 했으니까
저장한 파일에서 Json 을 불러올거다!
MapEditor -----> OnInspectorGUI() ---->

Save 에서 했던것처럼 LoadJson 도 만들어주자

이렇게 작성하면, File 에서 Json 을 가져 오는거다
근데 Json 정보를 받은 다음에
Cube 를 만들어줘야한다!
이건 만들어주는거니까
이전에 만들었던 코드를 함수로 빼서 넣어보자
CreateObject()------>

저 주황줄 사이를 잘라서

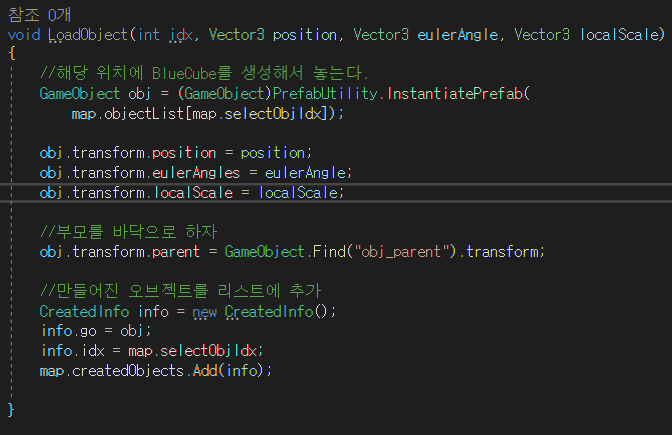
LoadObject 함수를 저렇게 새로 만들어주고
안에 넣고 리메이크 해준다!
그리고
아까 잘라내서 CreateObject () 부분이 비었을 테니까, 그 부분에 이렇게 넣어준다

CreateObject 를 잘라서 리메이크 해준 부분!

LoadJson 안에서, 이제 이 부분을 추가 시켜줘서
Json불러오면 생성까지 시켜주는 부분
큐브를 다양한 색으로 만들어도
Json불러오기 버튼 누르면
같은 색으로 불러와지길레
봤는데 LoadObject 에서 수정할 부분이 있었음!
(수정)

이렇게 idx 를 넣어야 함!
원래는 map.selectObjIdx 가 들어가 있었는데
저게 들어가 있으면 DropDown 에서 선택된 idx 로만 큐브가 나온다
파일 이름 안썼을 때 나오게 해주기
LoadJson() --->

LoadJson 에서, saveFileName 의 길이가 0이면, 디버그로 나오게 해준다
SaveJson() 에도 넣자


LoadJson 에 CreateFloor 까지 넣어줘서
제이슨을 불러올 때, 이전 맵의 데이터를 삭제하고
지금 넣은 Json 의 형태를 넣자
큐브를 하나씩 지울 때 리스트에서도 빠지게 해주기
우리가 이전에 Ctrl 누르고 오브젝트를 클릭하면
하나 없어지게 한적이 있다
그런데, Created Objects 의 리스트에서
Missing 으로 뜨게 된다
이렇게 되면 Json 으로 저장 할 수가 없다!

DeleteObject() ------->

하나씩 다 검사해서,
몇번째 Object 가 Ray 를 쏴서 맞은 오브젝트인지 찾고
그 Object 를 지워버리면 된다!
'MapTool' 카테고리의 다른 글
| Map tool 둘째 날 (Floor 생성 버튼, Cube 생성하기, Grid 에 맞춰서 생성하기, Cube 색 선택하는 PopUp 구현하기) (0) | 2022.09.27 |
|---|
