목차
- Float Parameter 로 Player 애니메이션 구현
- Blend Tree 로 Player 애니메이션 구현
- Blend Tree 2D 사용
- 점프 애니메이션을 구현하는 방법
- 오브젝트 위에 있다가 그냥 떨어질때
- Player 의 공격 애니메이션 구현
- Player 상 하체 애니메이션 따로 구현하기
Float Parameter 로 Player 애니메이션 구현
애니메이션에 대해서 알아 보자!
플레이어가 사용할 모델을 하나 가져와 보자!

이거 다운 !!


우리가 새로 만들거니까, 애니메이터 컨트롤러 생성한다.







float 파라미터를 설정하자!

이름은 Speed로!

Idle 에서 Move로 갈때는
0.1 보다 크게! (근사치 이용)
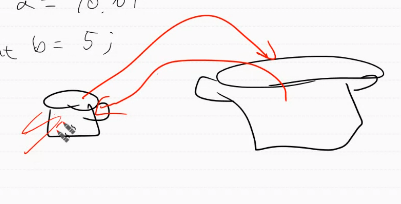
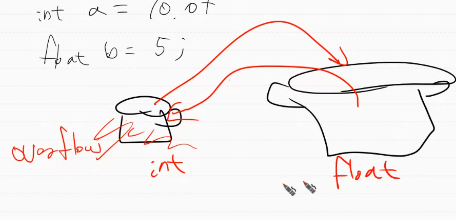
(참고) int 와 float 의 차이
float 이 이렇게 되는거 알고있나요??
완벽한 90 이 안될 때가 있음


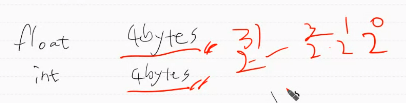
같은 4byte int와 float의 차이
int형과 float형은 둘 다 4바이트로 자료형의 크기가 같은데 실제로 표현될 수 있는 값은 왜 그렇게 큰 차이가 나는 것일까? int, float 자료형의 bit구조를 알기전까지는 위와 같은 의문을 가진바가
smile2x.tistory.com
설명)))




음 float 이 더 크구나!
근데 둘다 4바이트로 같은데????

둘 다 같아야 하는거 아니야??
근데 float 은 실수, int 는 정수.float은 소수점도 나타내야 함
float 은 10의 몇승 이런걸 이용하기 시작함
근데 이게 자리수가 넘어갈려면 좀 디테일이 떨어짐..
그렇기 때문에 완벽한 정수가 나오기가 힘듦
그렇기에 Speed 가 0.1 보다 클 때 라고 하자.


Move 에서 Idle 로 돌아올때는? Less 로 하면 되겠지??
에디터에서 처리해줬으니 코드에서도 처리해보자

Player 의 스크립트를 살펴 보자!
player 가 앞뒤로 움직이는건, float v 에 따라서 조절 가능



앞으로 갈때 이제 걷는 모션이 나옴
근데 뒤로갈때는 안나옴,
그럼 대각선은?
그럼 다른 방향은?
이걸 다 조건 해줘야 돼??
그게 아니니까.
Blend Tree 라는걸 이용하자!
Blend Tree 로 Player 애니메이션 구현
한 두개 속성값으로 다 혼합할 수 있게 하는 게 Blend Tree 임!!


이 블렌드 트리 이름을 Move 로 바꾸자.
그러면 원래 Move 가 있어서
Move 0 으로 바뀜
다 지우고 블렌드 트리로 ㄱㄱ!

여기에 들어가면 (더블 클릭하면) 아까 설정 해뒀던 Speed 파라미터로
설정 할 수 있게 나와있음

하지만 이렇게 해도, 아까랑 다를바가 없음!
앞으로 갈때나 뒤로갈때 좌우로 갈때는 쓸수가 없다..

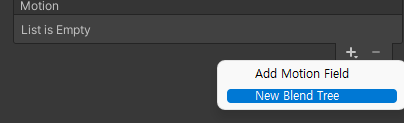
인스펙터창에서 모션을 추가시키자.
(참고) 블렌드 트리에 블렌드트리

일단 저거 보다는 Motion 을 추가 시키자
Add Motion Field ㄱㄱ
이렇게 나옴

0 에서 0.5 사이는 ? 유니티에서 알아서 해줌
여기서 0 을 클릭하면


앞 뒤 Idle 설정 완료.
이제 다른 방향도 살펴보자.

float Parameter
Direction 이름으로 생성하고

Motion 에서 + 를 눌러 BlendTree 를 하나 더 만들어준 모습

이 블렌드 트리에 모션필드 2개 넣고

플레이 안하고도 실행 해서 볼 수 잇음

근데 Speed, Direction 이 0 이니까 재생해보면 가만히 멈춰야 하는데
움직인다,,? 왜??

여기서 보면 새로 만든 블렌드 트리가 Threshold 가 1이어서
WalkFront_Shoot_AR 이 0.333 으로 나와있다.
Speed 값이 0 이니까, Idle 과 WalkFront 가 50프로씩 나오고 있는거임!
그래서 걸어감..
근데 일단 이것도 문젠데,
또다른 블렌드 트리 는 어떻게 실행해주지..?
그러니까 이제
Treshold 를 조정 해줘야 함!

WalkFront 를 1로 해주고, Idle 과 Blend Tree 는 0으로!
실행해보면?

.....?!
공중에 떠있음,,,
지금 두개가 섞여서 이렇게 붕 떠있음....
그럼 어떻게 할 까?
지금 Speed 와 Direction 이 0 이어서, Idle 이랑 디렉션 블렌드 트리의 0 값에 있는 애니메이션이랑 합쳐져 있어서
저렇게 이상하게 붕떠있는 거임
그렇다면 두번째 블렌드 트리의 0 값에 None 값을 하나 설정 해주자.

코드도 구현해보고

이렇게 하고 해봤는데, 동시에 먹어서,또 붕뜨고 난리 남
이럴 때는 블렌드 트리를 쓰지 말고,
하나를 다 엮어서 써버리자.
Blend Tree 2D 사용

아까 디렉션 블렌드 트리는 삭제하고 여기 두개 추가
그리고 2D 로 바꿈!


Parameter 에는 두번째에 Direction 으로 설정해주면
PosX , PosY 로도 나온다.
PosY 는 Direction 값!

이렇게 하면 완벽합니다...
점프 애니메이션을 구현하는 방법
점프 구현은 어떻게 할까?
점프 할 때는
착지,
떨어질 때,
점프할 때 이렇게 3가지로 나눠서 하 함!

그리고 전에 했던 방식으로, 점프에니메이션에서
Clip 을 딴다. 3개 추가.
Start , Loop, End

JumpLoop 만 루프 체크 해줌!
점프루프는 점프하는 중인건데, 공중에서 계속 떨어지는 모션이 나와야 하니까!



근데 착지는, 좀 더 줄여줘야 될 수도 있음! 바닥에 부딪혔을 때 해줘야 하니까.
이번엔 Bool 파라미터를 써보자!
IsInAir 의 이름으로 하나 생성

구현 방향
Move 0 -> JumpStart 는 공중에 있을때로 설정 (bool)
JumpStart -> JumpLoop 그냥 Has Exit Time 과 함께 가만 냅두면 됨
JumpLoop -> JumpEnd 공중에 있지 않을때로 설정(bool)
JumpEnd -> Move0 이것도 그냥 가만 냅두면 됨. 착지하고 알아서 Move 로 가게 하면 되니까!


코드로도 구현해주자
바닥에 닿아 있지 않을 때

근데 이렇게 하고 실행해보면 뭔가 좀 부자연 스러움,...!
착지 애니메이션을 좀 더 줄여줘야 할것같다!

오브젝트 위에 있다가 그냥 떨어질때
근데, 벽위에 있다가 그냥 떨어지면?
이게 점프를 애초에 시작을 안해서
중간에 Loop 에 들어가지 않는다.
그렇기 때문에 점프의 기준을 바꾼다!

근데 걸을 때 보면, 걸을 때 뭔가 좀 미끌어지는 느낌임!
Animation 에서 Speed 값을 올림!

Player 의 공격 애니메이션 구현
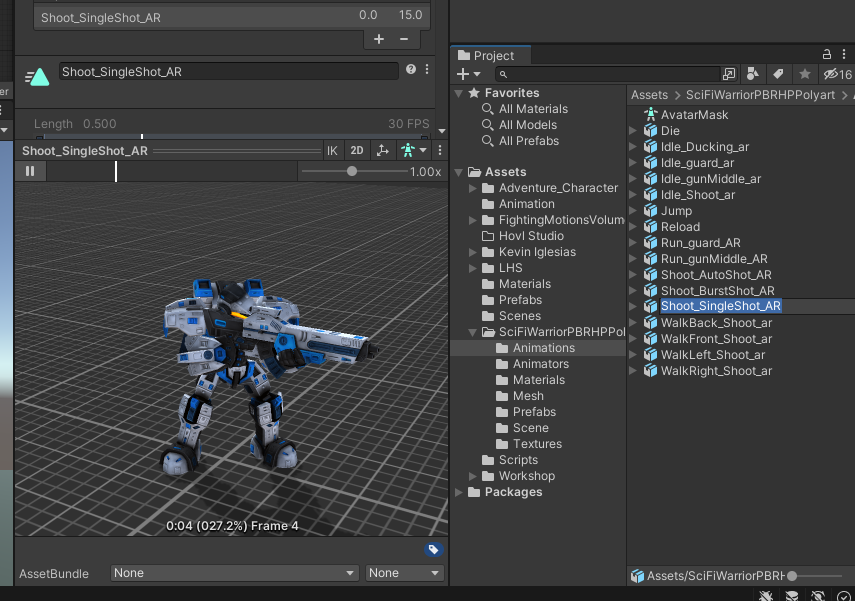
이제 공격 애니메이션을 쓰자!

한발씩 쏠거니까 SingleShot 으로!


단발성은 트리거!



자동완성 진짜로 갸꿀팁(참고)
GetComponent 하고 만약에 틀리면 다시 지우고 자동완성? ㄴㄴ
Ctrl + Space 바 누르면 또 자동완성이 뜸!
wow!

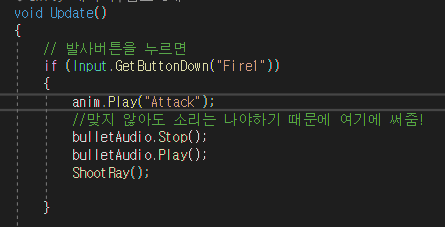
하면 되긴 하는데, 빠르게 쏘면 뭔가가 좀 딜레이 되는 느낌?
이럴때 코드로 실행 시키자.

그런데 이걸로 해도 조오오끔 좀 걸림;;;
그럴떄 CrossFade 라는게 있음!!

70퍼센트 부터 플레이 하는거임!

10퍼센트 부터 하는거임!

내부적으로 큐가 다 쌓여있고, 다른거랑도 다 fade 가 된다. 와우..
엄청 자연스럽게 잘 됨!
Player 상 하체 애니메이션 따로 구현하기
걸어가면서 발사하면?? 이게 어쩔 수 없이 끊길 수 밖에 없음...
동시에 진행 시킬 수 있을 까?
레이어를 사용하고 상체 하체를 나눈다!!



빈 스테이트 생성.
Attack 은 신호 줄 때만 하고싶으니까
빈 스테이트를 Idle 로 만들고
Set as Layer Default State 로 만든다


Weight => 가중치
1이면 100퍼센트 내껄 실행 하겠다는거임.
걸으면서 주먹질을 할때 50프로로 하면? 두개가 섞인게 나옴!
Mask
=> 필터같은거
여기에 상하체 넣는거임!




코드 수정

0번 레이어를 따르는게 아니라, 1번 레이어를 사용하겠다는 말임!
Layer 를 수정.
그리고 플레이 해보면, 걸어가면서 총도 쏠 수있다.. Wow

'3D_FPS' 카테고리의 다른 글
| 08_17 (패트롤 기능구현, Occulusion , View Frustum Culling) (0) | 2022.08.17 |
|---|---|
| 08_16 애니메이션 IK , NevMesh (0) | 2022.08.16 |
| 08_11 (코루틴의 전반적인 설명, Damage() 코루틴으로 구현) (0) | 2022.08.12 |
| 08_09 (주석처리 설정, 공격 이벤트,피격,Die 애니메이션 구현 ) (0) | 2022.08.09 |
| 08_08 Enemy_Animation (Idle, Move, Attack) (0) | 2022.08.08 |



