목차
- 어제 하려다가 못했던것(발차기 오류)
- (참고) 주석처리하기 키 바꾸는법
- 타이밍에 맞게 애니메이션 이벤트 발생_1 (원본파일 이용)
- 타이밍에 맞게 애니메이션 이벤트 발생_2 (사본파일 이용)
- 피격(Damage) 애니메이션 처리
- Die 애니메이션 구현
어제 하려다가 못했던것
발차기를 하려는 순간
attack 에서 attackDelay 로 갈때,
Attack 이 진행중일때 Move 로 가라고 했으면 Move 가고 AttackDelay 가 진행중일 때 Move로 가라고 했으면
Move로 감
그런데 Attack 에서 AttackDelay 로 가는 와중이면?? 이상해지는거임
발차기 끝나고 오는게 아니라 발차기를 계속 하면서 오는현상(?) 이 벌어짐


여기서 Settings -> Interruption Source 를 Current State 로 바꿔준다!
지금 섞어서 가고있는데,
CurrentState 로 가면 중간에 바로 Interrup 해서 나갈 수 있음!
이 내용까지는 안하려고했지만, 문제가 벌어져서 해주심!
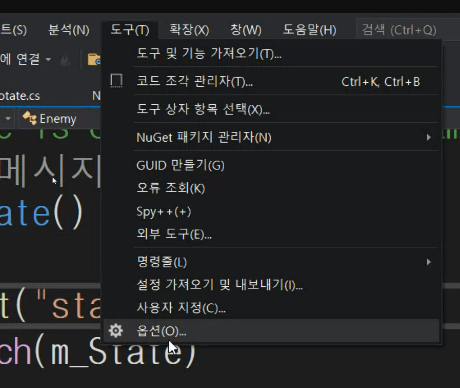
(참고) 주석처리하기 키 바꾸는법




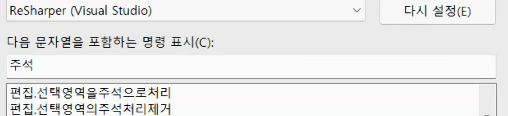
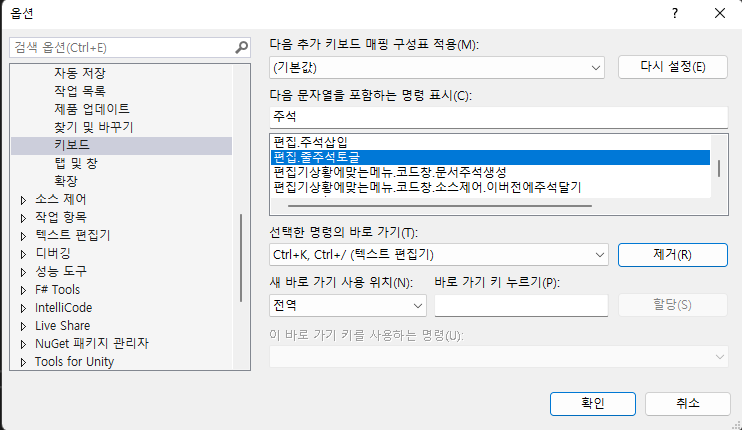
키보드 => 다음 문자열을 포함하는 명령표시(C): 에 '주석' 이라고 검색. Enter는 치지말고
그리고

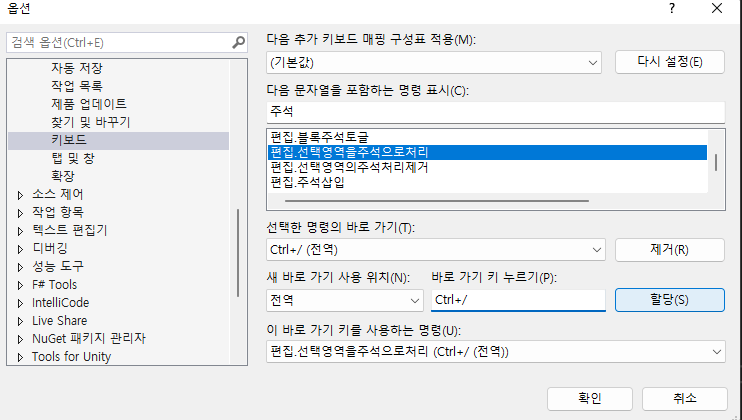
편집.선택영역을주석으로처리
클릭하고
바로 가기 키 누르기 창에 컨트롤 슬래쉬 누름
그러면 자동으로 Ctrl + / 로 뜨게 됨. 그 다음 할당(S) 을 누른다.
편집.선택영역을주석으로제거
위와 같이 하되,
바로 가기 키 누르기(P) 에 Ctrl + Shift + / 를 누르고 할당
아직 끝이 아님!

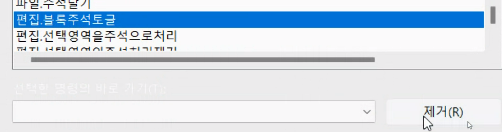
편집.블로주석토글 에서 명령이 이미 Ctrl + Shift + / 로 되어있기 때문에 제거를 누른다.

이것도 Ctrl+/ 가 포함되어있기 때문에 제거를 눌러주고

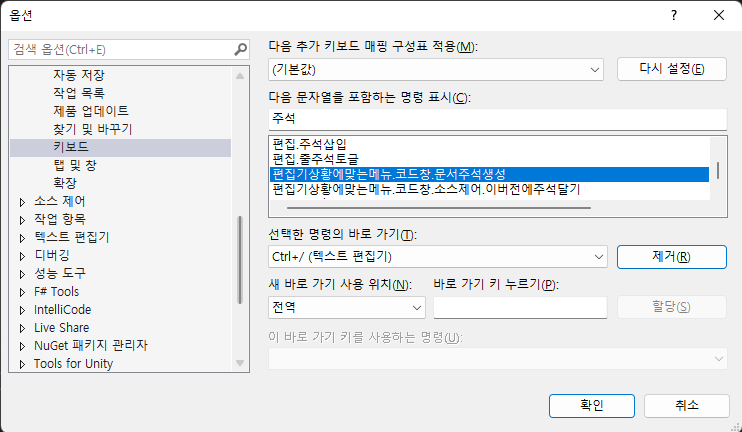
편집기상황에맞는메뉴.코드창.문서주석생성
이 부분도 Ctrl +/ 가 들어있기 때문에 제거 해준다!!
끝!
이제 아무 줄 클릭만하고 Ctrl + / 눌러도 주석처리가 완료된다!
Ctrl + Shift + / 누르면 주석이 다 풀림!
공격하는 타이밍과 Attack 이 실행되는 타이밍을 봐야함!!
뭔가 다름!
이걸 제대로 확인하기 위해 빨간 깜빡이가 잘 뜨는지 확인해보자.

DamageUI 라고 이름을 바꾸고
화면을 꽉채우자


색을 빨간색으로 바꾸고 알파값을 조정해보자

그리고 DamageUI 를 비활성화 시켜놓고
이제 관리하기 위해 PlayerHealth .cs 를 생성해보자!
Image 를 껐다 켰다 하기 위해선
SetActive 를 껏다켰다 해도되고,
컴포넌트를 껏다 켰다 해도됨!
SetActive 를 껏다켰다하는법은 아니까
컴포넌트를 껐다 켰다 해보자!
Image 컴포넌트를 넣을거니까 UI 네임스페이스를 추가해준다



근데 해보면, 이 방법은 하이어라키창에 그 빨간색 이미지를 직접 체크 눌러서 꺼버리면
Null 오류 뜨면서 찾아지지 않는다!!
근데 코드에 pulic 으로 넣으면 꺼져있어도 찾을 수 있음!!!
그럼 일단 동적으로 찾고싶으니까, SetActive 는 켜놓고 Image 만 꺼놓자!

이제 맞았을 때 UI 를 껐다 켰다가 관리 할거임!
Mission
알고리즘 생각
[ Enemy 가 어택을 했을 때 빨간색 UI 를 키게 만들고, 켜지는순간 curTime 이 흐르면서 시간이 다 되면 , 다시 끄게 만들면 됨 ]

다른곳에서 신호를 줘야하니까 PlayerHealth 를 싱글톤으로 작성한다

프로퍼티를 작성하여 관리해보자!

Enemy 스크립트에 Attack() 에서 PlayerHealth 의 HP 를 줄이는 코드를 추가한다.
이제 HP--; 가 실행 되면 프로퍼티에 damageUI 가 켜질예정이다.

UI 가 켜지면, 시간이 흐르기 시작하고 시간이 다 되면, UI 를끄고 흐르는 시간을 0으로 맞추면 됨!
그러면 이제 Enemy 의 Attack() 함수가 실행되면 빨간 화면이 떴다가 꺼짐
타이밍에 맞게 애니메이션 이벤트 발생_1 (원본파일 이용)
이번에 알아 볼것
지금 애니메이션이 발차기 시작할때 빨간 화면이 나옴!!
발차기에 아직 맞지도 않았는데..?
이걸 고쳐보자!

이걸 클릭하고



이 때 이벤트 함수를 만들어야, 발차기를 제대로 할 때 맞겠지??

FBX 파일을 선택하고 Inspector 창에서 Animation 을 선택.

그 후 좀 내려오다보면 Events 라고 있음




이 파란 선을 누르고 , Function 의 이름을 바꾸고 Apply 를 한다.

중요 : Animator 컴포넌트가 붙어있는곳에서 이벤트를 호출해주는 스크립트가 있어야함!! 그래야만 호출됨!
그러니까, Man_Full 프리팹 에 코드를 넣어주자


이벤트의 이름이 OnAttack 이었으니까 함수를 이렇게 만들자!
이벤트의 이름과 이 함수의 이름이 대소문자 까지 일치하여야 함!

이제, 저 이벤트 타이밍에 HP--; 가 일어나기 때문에 아까 Enemy 에서 썼던 코드는 지워주자

타이밍에 맞게 애니메이션 이벤트 발생_2 (사본파일 이용)

새로운 방법으로 할거니까
아까 만든 이 이벤트 지우고 Apply 해보자 일단,

Window -> Animation 을 선택해서 켠다
누르고 아까 그 Animator 를 클릭해보자 (발차기 하는 Animator)

이 원본 파일을 보면
ReadOnly 라서 수정 못함!

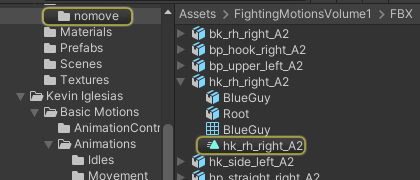
복제 하자!
복제하면 자동으로 FBX 밖에 생김
이름을 Enemy Attack 이라고 바꿔주고

여기 Motion 에 방긍 복제 했던 EnemyAttack 을 넣자

하이어라키창에서, Man_Full 프리팹을 선택한 후,
Animation 창 왼쪽 상단에서, 스크롤을 눌러 EnemyAttack 을 선택한다.

이제는 ReadOnly 가 아닌 모습! (수정 가능)

바를 움직여보면 씬에서도 움직이는게 보인다. 그러면 이 쯤에서 Event 를 만들어보자

여기서 우클릭을 해서 Add Animation Event 를 누른다.

그 후, 파란색 선이 생기면 오른쪽 인스펙터 창에서 Function 에서 OnAttack() 을 선택한다!
OnAttack() 은 아까 작성한거임
원본클립에서 할거면 세부사항까지 다 찾아가야하는데, 지금 사본으로 하는걸로 하면, 한방에 정리 할 수 있기 때문에
조금 더 편할 수 있음!
원본파일에다가 하면, 대소문자까지 이벤트의 이름과 함수의 이름이 같아야 함!!
피격(Damage) 애니메이션 처리
이제 피격애니메이션 처리를 해보자!

쓰러지는 넉다운 애니메이션.
이거밖에 없는데, 이걸로 피격 애니메이션 처리를 해볼까? 수정해서 해보자!

FBX 파일을 클릭하고 인스펙터창에서 Animation 옵션을 본다

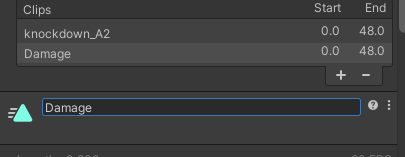
내려보면 Clips 라고 있는데, 여기서 + 를 눌러서 클립을 하나 더 만든다.

만든 클립의 이름을 바꿔주자

지금은 이렇게 되어있는데 저기 재생버튼 옆에 저기까지만 잘라서 사용하고싶음

오른쪽에 있는 바를 끌어다가 저기까지 간다.
End 는 2 정도가 됨!
그 후 , Appy!

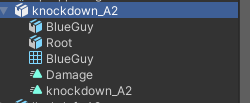
Damage 애니메이터가 생성됨!
추가해주자!

이 Damage 는 어느상태에서든 일어날 수 있음!
그렇기 때문에 AnyState 에서 시작해서, Damage 가 일어나고 Idle 로 가게 하자!


Damage 에서 Idle 로 가는 트랜지션은
자동으로 가게 하는게 더 나을거임!
그러니까 Has Exit Time 을 체크 된 상태로 냅두자!
탕 맞고 얼굴 뒤로가있는채로 기다리면 이상하니까!


Condition 을 추가시켜준다.

이렇게 해주면??
때릴때 아파함!! ㅎㅎ
Die 애니메이션 구현

쓰러지는 애니메이터 knockdown_A2 를 등록하자


위에서 한것처럼 Die 트리거 만들고
AnyState => Die 트랜지션에 컨디션 추가해서
Die 를 넣자!

하면 이제 죽고, 바닥으로 내려감
근데 이제, 쓰러지면서 내려가는게 문제임!
쓰러지고 나서, 내려가면 좋을 듯!
다음시간에는 이런 부분을 배울 예정이고,
코루틴에 대해서 알아 볼 거임!
'3D_FPS' 카테고리의 다른 글
| 08_12 Player 애니메이션 구현. Move, Attack, CrossFade (0) | 2022.08.13 |
|---|---|
| 08_11 (코루틴의 전반적인 설명, Damage() 코루틴으로 구현) (0) | 2022.08.12 |
| 08_08 Enemy_Animation (Idle, Move, Attack) (0) | 2022.08.08 |
| 08_05 Enemy_(Move,Attack,Die) (0) | 2022.08.05 |
| 08_04 (Enemy 생성, FSM 구현, Idle 구현) (0) | 2022.08.04 |



